
Over the years, designing for the website has evolved. With the increase in the number of devices and browsers, designers must now create a flexible design that can be used across various screen sizes and environments. How then can we achieve a consistent and responsive website design that also allows for content flexibility?
In the UX design world, there are many different approaches. One of the recent solutions is atomic design — a methodology proposed by Brad Frost in 2013. Now, let’s get to know what atomic design is!
Atomic design is a UI/UX design approach to organizing design systems. This framework is all about creating your interface from the smallest to the biggest element. You would recall the subject of matter in Chemistry, how all matter can be broken down into atomic elements. And how atomic elements combine to form molecules, which further combine to form organisms.
Similarly, our UIs can be broken down into a set of elements that we can use to develop our user interfaces. That’s the basic idea of atomic design. It invites designers to think of user interfaces as a whole as well as a collection of parts (components) with each element playing its own role.
Brad Frost broke down this approach into 5 stages.
1. Atoms
2. Molecules
3. Organisms
4. Templates
5. Pages
These five stages play an important role in the creation of design systems. Let’s take a look at each of them in detail!
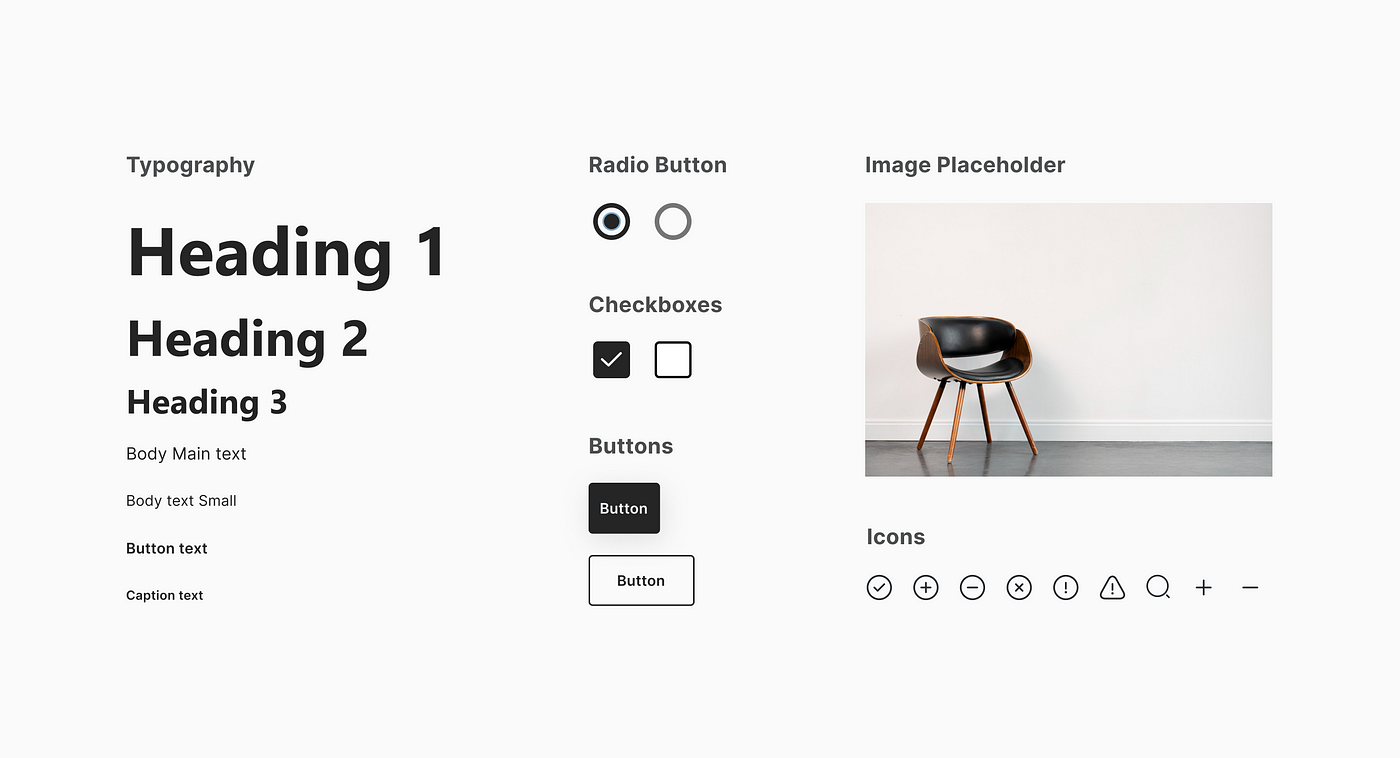
The way atoms are the building blocks of matter in chemistry, in design they serve as the basic building blocks of all user interfaces. Parts of a website that are considered atoms include colours, typography, shadows, buttons without icons, text links, checkboxes, radio buttons, icons, input fields, image placeholders, grids and so on.
These elements need not be combined with another element to create them. But they only come to life when used together to form molecules.

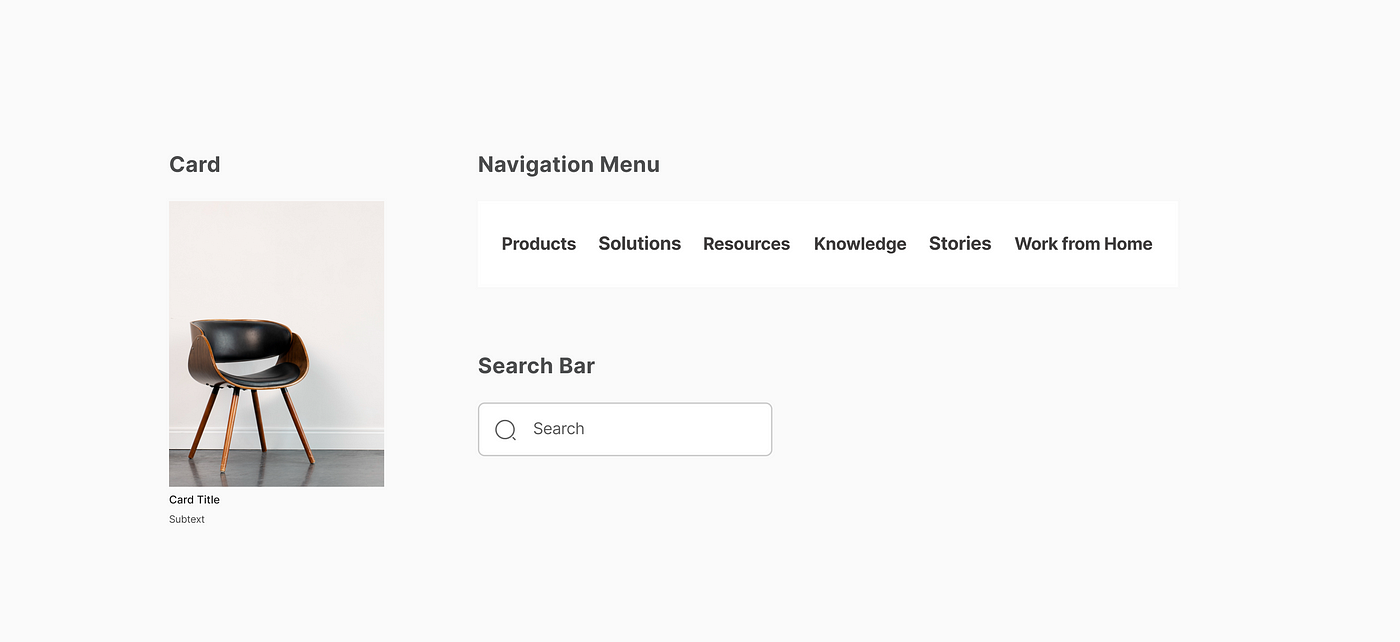
UI molecules are a combination of two or more atoms functioning together as a unit. Parts of a website that are considered molecules include input fields with labels, button groups, a navigation menu, buttons with icons, cards, figured images, collapsible group titles, an upload field as a button, and so on.
Combining two or more of these elements is something we have always done in user interface design. Take for example, our image placeholder atom. When combined with a text atom, it forms a card. The text atom now defines the image placeholder. This simple card component can be used anywhere a card functionality is needed.
This allows for reusability and also helps in achieving consistency across designs. With UI molecules, we can have reusable components that we can use in a bigger context.

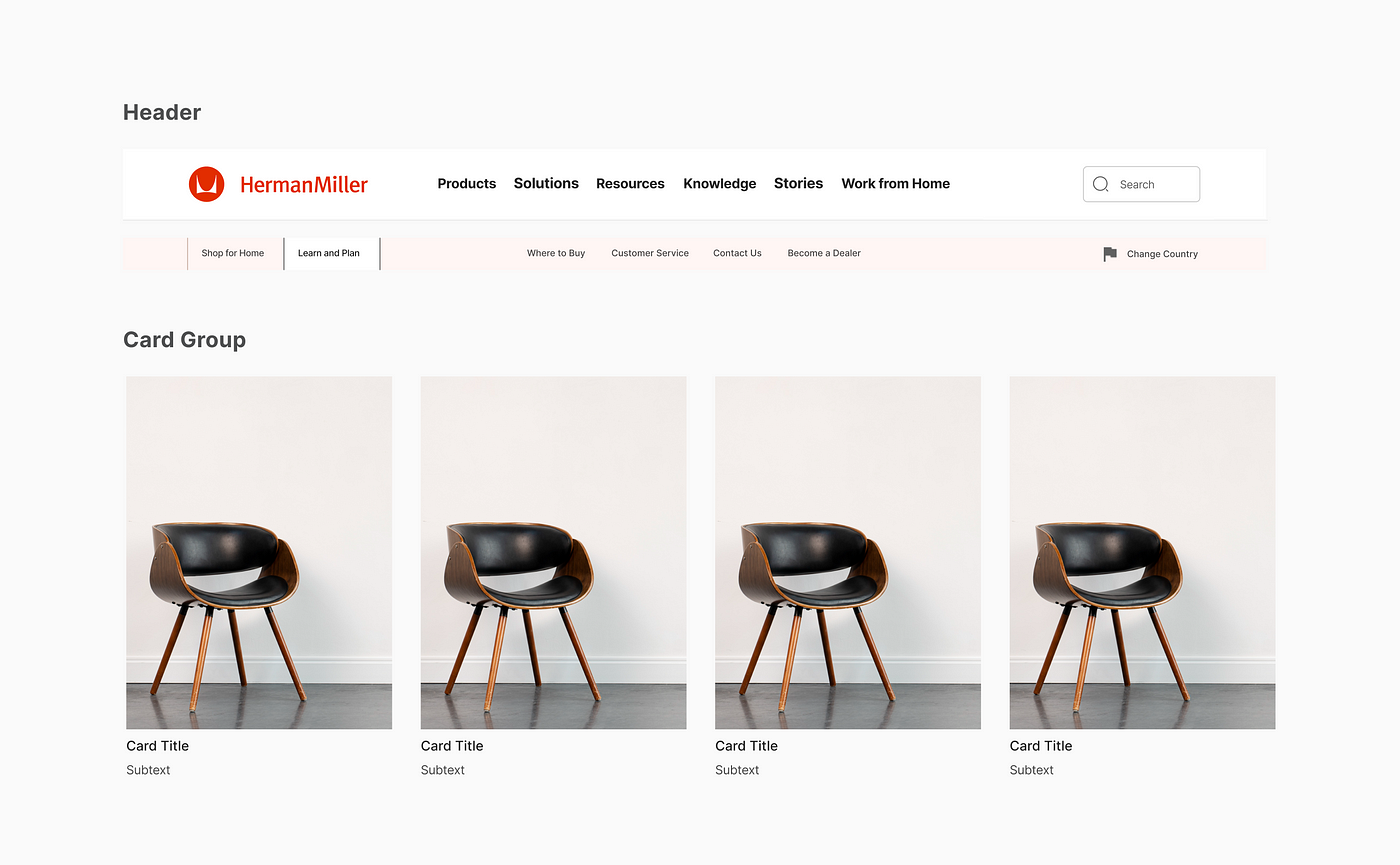
Organisms are complex UI components composed of atoms and molecules. Card groups, headers, tables, text groups with CTAs, media groups, and forms are all examples of UI organisms.
Back to our card molecule. As we create more of the card to form a group, it becomes an organism. Some organisms might consist of repeated molecules while others might consist of dissimilar elements. For instance, our header organism is made up of HermanMiller’s logo atom, navigation menu molecule, and a search bar molecule. The result is not a complete design but a component that can be reused in a bigger context.

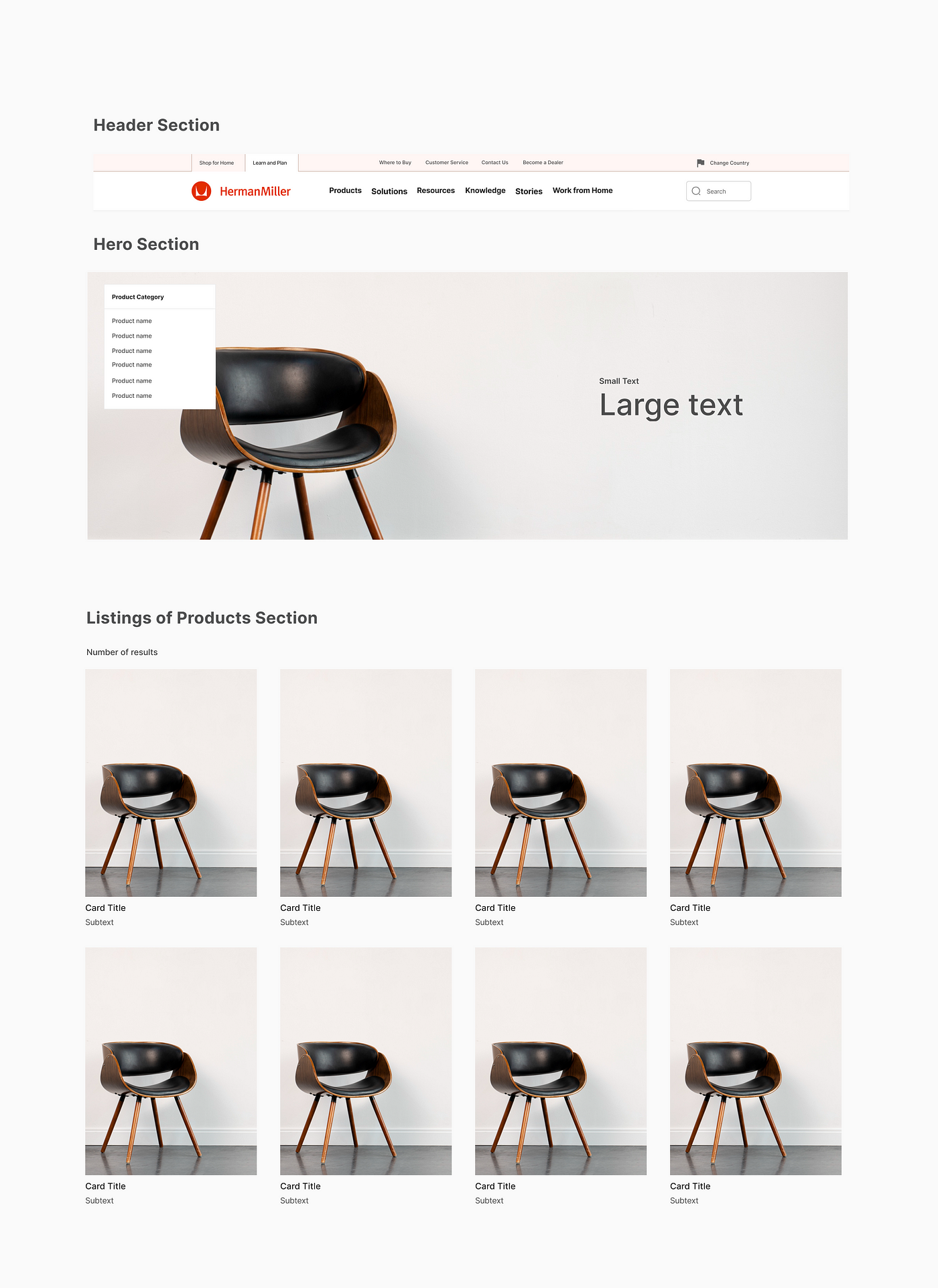
At this stage, we are going to say goodbye to the language of chemistry. We must use a language that our clients, stakeholders, and colleagues would understand. A template is where we begin to combine our organisms and other elements into a template of blocks. Think of it as the section layout of a website that can be used to form a cohesive design.
Building on our previous example, we can repeat the cards to form the product listings section. We can also join our image placeholder atom with a text group to form a hero section. The goal here is to establish the underlying structure of your website. When these elements are combined, they form a well-functioning whole — a page

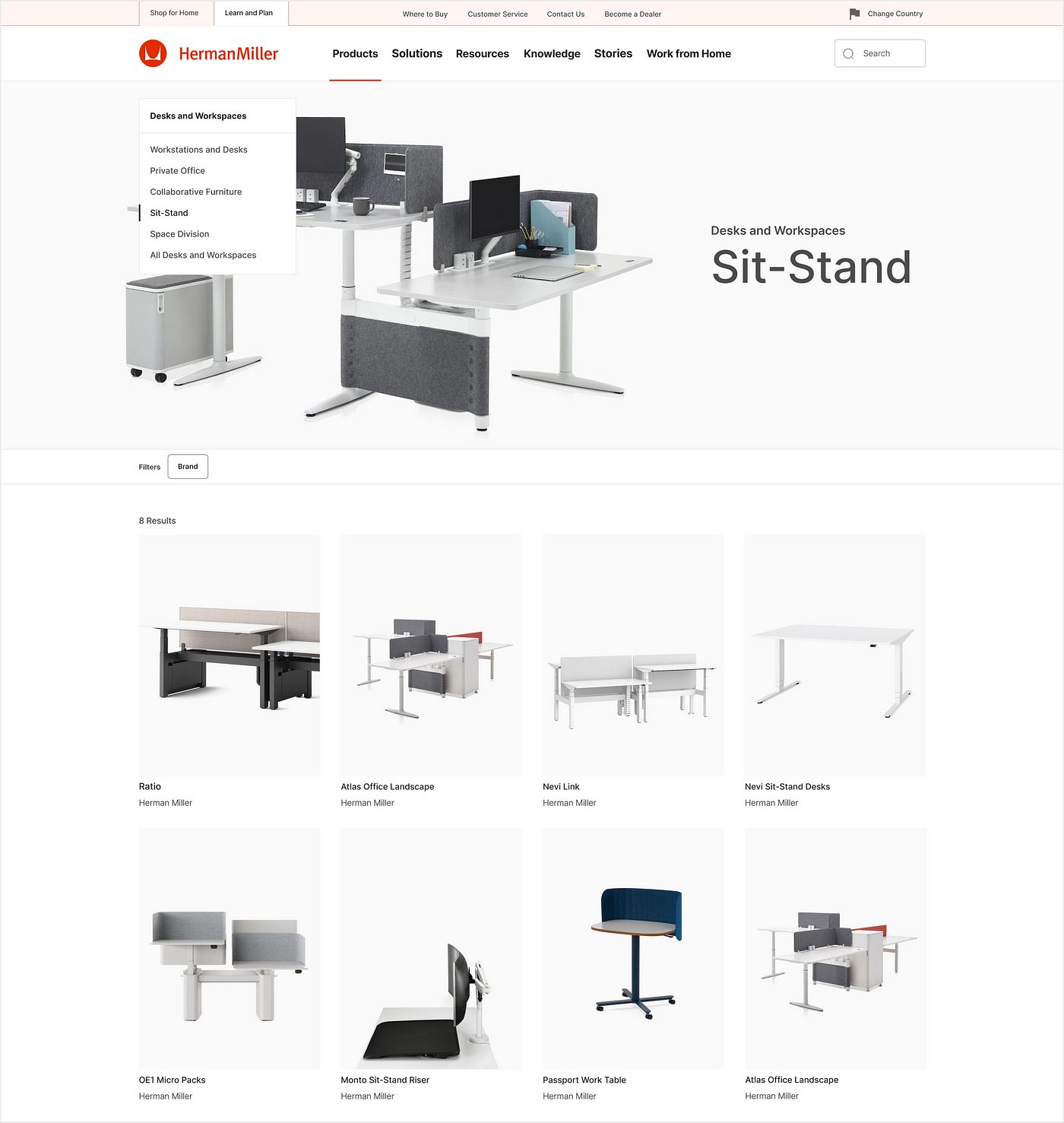
The page stage is where we apply real content to the templates we have created to demonstrate the final design. All those elements will now be put together to form a functional interface. When we put the sections together with real content, we’re able to see what HermanMiller’s product page looks like.

This is the stage where you create instances of your components. It is possible that you would not have to use the whole of your templates. Creating variations to suit your users is what will help you to achieve a robust design system. The pages you have created are what your users will interact with and what your clients will be reviewing.
Now, you have been able to understand the concept of atomic design.
Atomic Design is a methodology that encourages designers to break down user interfaces into smaller, reusable components that can be combined to form more complex and functional systems.
It involves five stages: atoms, molecules, organisms, templates, and pages. These five stages help in achieving consistency, flexibility, and reusability in design systems. This is particularly important in today’s world of responsive design and multiple devices.
I hope you’ll be excited to try out this approach on your next project. Feel free to let me know what you think in the comment section.
This comprehensive guide will provide insights into the various aspects of the program, from accessing course materials to earning certifications.....
1. Go to the products page. 2. Add a course to the cart 3. View cart 4...
